Panduan Belajar Adobe Illustrator Lengkap +30 Tutorial Vidio Free Template

Salam pengunjung Panduan adobe suite, ini adalah artikel pertama saya ingin membuat suatu panduan mengenai adobe illustrator cs
Panduan Panduan adobe illustrator cs diharapkan bisa menjadi panduan yang lengkap untuk belajar menambah ilmu baik untuk adm in maupun rekan
Langsung saja ke materi ok, untuk belejar illustrator yang perlu di pahami terlebih dahulu, supaya gampang kita bahas pertahap ...

Panduan Panduan adobe illustrator cs diharapkan bisa menjadi panduan yang lengkap untuk belajar menambah ilmu baik untuk adm in maupun rekan
Langsung saja ke materi ok, untuk belejar illustrator yang perlu di pahami terlebih dahulu, supaya gampang kita bahas pertahap ...

Tahap Ke-1 # Pahami Adobe Illustrator Sebagai Desain Vektor
Sebelum terjun ke dalam dunia desain kita harus memahami apa itu Desain Vektor, supaya kita tahu arah kemana kita akan belajar untuk perkembangan diri kita, kita bahas
1. Apa Itu Desain Vektor
Desain vektor itu desain baik 2 dimensi atau 3 dimensi yang terbuat dari bentuk titik atau garis, desain vektor sendiri akan membuat gambar menjadi stabil tidak pecah, seperti gambar dibawah

Desain Vektor banyak sekali dibutuhkan karena bisa membuat gambar sesuka kita sesuai dengan kreativitas kita..
Tapi...adobe Illustrator Punya Saingan
Adobe illustrator tidak sendirin ada Corel Draw dan Inkscape untuk versi gratis hanya fitur kurang lengkap masih kalah dengan Adobe illustrator
Untuk Corel Draw saingan bebuyutan mereka saling bersaing dengan menambahkan fitur yang terupdate untuk membantu pengguna
Kelebihannya gambar lebih nyata dan tidak membuat detail dari awal tidak seperti desian vektor, tapi kekurangan dari desain bitmap itu pecah atau blur
Terkadang karena gambar untuk desain bitmap menggunakan alat maka dengan alat yang kurang memadai akan membuat gambar dengan kualitas yang rendah

Sehingga ketika diperbesar menjadi blur seperti gambar dibawah,
Oke..Jadi Jelas..
Kita akan membuat desain vektor dengan adobe illustrator dengan membuat gambar dari awal dari titik atu garis pertama, sehingg membutuhkan kreativitas dan imaginasi untuk menggambarnya
Ini sangat berpengaruh harus anda pahami karena beberapa ekstensi tidak cocok untuk pasaran ...
Di beberapa aplikasi tidak bisa untuk file ekstensi yang bukan bawaannya dari tapi dengan di update aplikasi sekarang Corel Draw sudah bisa membuka file illustrator yaitu .ai

Tidak sebaliknya Illustrator tidak bisa mengguanakan file .cdr ini khusu untuk corel saja
Kenapa Harus Mengerti Ekstensi File Desain Vektor ?
Karena Ekstensi berperngaruh ketika kita ingin meneruskan/memberikan file ini kepada orang lain atau ingin meminta file dari orang lain
Otomatis kita kedua pihak harus menggunakan illustrator, bahkan banyak template desain yang disediakan di internet menggunakan file illustrator
Sedangkan file .cdr jarang tetapi banyak digunkan untuk dunia percetakan jadi kita harus tahu benar apakah cocok menggunkan adobe Illustrator atau Corel Draw sesuai kebutuhan
Warna RGB ( Red, Green, Blue) untuk setting warna untuk media elektronik tidak dicetak sedangkan CMYK ( Cyan, Magent, Yellow Dan Black ) setting warna ini digunakan untuk media cetak

Perbedaanya hanya dari hitam ( black ) karena black untuk mewakili warna tinta yang digunakan media cetak, karena media elektronik tidak menampilkan warna hitam karena dasar nya sudah hitam
Anda setting warna masuk File -> Mode Documen Color Mode seperti gambar dibawah

Maka hasilnya akan lebih redup dari pada warnya yang terlihat dilayar, sebaliknya jika kita mendesain untuk display di elektronik maka gambar akan lebih terang ketika di pakai media elektronik..
Oke itu tahap pertama sekarang kita masuk ke tahap ke-2 yaitu ....
Jika anda menggunakan illustrator ada melihat layer di sebelah kanan, seperti gambar dibawah:

Terlihat gambar lingkaran berada di atas dan kotak di bawah terlihat tumbupkan layer juga di sebelahkan
Ini harus kita kembangkan nanti saat praktek seperti gruping, masking dll anda bisa lihat di vidio dibawah supaya lebih jelas
Sebenarnya admin sebelum ke illustrator, memakai Corel Draw X7 terdahulu lalu inkscape terakhir illustrator

Dari semua itu memilih illustrator ( tidak menjelekan ) dengan beberapa keunggulan yang membantu pekerjaan admin sebagai berikut:

Tapi...
Ketika gambar ingin terlihat nyata maka harus dibuat secara detail dan pengerjaan lama, disinilah adobe illustrator kita membuat gambar dari garis dan titik pertama untuk membuat sebuah gambarDesain Vektor banyak sekali dibutuhkan karena bisa membuat gambar sesuka kita sesuai dengan kreativitas kita..
Tapi...adobe Illustrator Punya Saingan
Adobe illustrator tidak sendirin ada Corel Draw dan Inkscape untuk versi gratis hanya fitur kurang lengkap masih kalah dengan Adobe illustrator
Untuk Corel Draw saingan bebuyutan mereka saling bersaing dengan menambahkan fitur yang terupdate untuk membantu pengguna
Sebaliknya...Ada Ada Cowo Ada Cewe
Ada desain vektor ada desain bitmap yaitu desain yang dibuat dari pixel dengan menggunakan ini akan lebih ke memanifulasi gambar tidak membuat dari awalKelebihannya gambar lebih nyata dan tidak membuat detail dari awal tidak seperti desian vektor, tapi kekurangan dari desain bitmap itu pecah atau blur
Terkadang karena gambar untuk desain bitmap menggunakan alat maka dengan alat yang kurang memadai akan membuat gambar dengan kualitas yang rendah

Sehingga ketika diperbesar menjadi blur seperti gambar dibawah,
Oke..Jadi Jelas..
Kita akan membuat desain vektor dengan adobe illustrator dengan membuat gambar dari awal dari titik atu garis pertama, sehingg membutuhkan kreativitas dan imaginasi untuk menggambarnya
2. Ekstensi Adobe Illustrator
Ketika membahas desain vektor kita akan membahas sebuah file yang dihasilkan oleh aplikasi desain vektor itu sendiri yang disebut dengan extention..Ini sangat berpengaruh harus anda pahami karena beberapa ekstensi tidak cocok untuk pasaran ...
Bingung .....?
Jadi gini ketika anda membuat gambar dengan illustrator maka jenis file yang dihasilkan yaitu .ai sedangan corel draw .cdr datu sama lain berbedaDi beberapa aplikasi tidak bisa untuk file ekstensi yang bukan bawaannya dari tapi dengan di update aplikasi sekarang Corel Draw sudah bisa membuka file illustrator yaitu .ai

Tidak sebaliknya Illustrator tidak bisa mengguanakan file .cdr ini khusu untuk corel saja
Kenapa Harus Mengerti Ekstensi File Desain Vektor ?
Karena Ekstensi berperngaruh ketika kita ingin meneruskan/memberikan file ini kepada orang lain atau ingin meminta file dari orang lain
Otomatis kita kedua pihak harus menggunakan illustrator, bahkan banyak template desain yang disediakan di internet menggunakan file illustrator
Sedangkan file .cdr jarang tetapi banyak digunkan untuk dunia percetakan jadi kita harus tahu benar apakah cocok menggunkan adobe Illustrator atau Corel Draw sesuai kebutuhan
3. Setting Warna Desain Vektor CMYK Dan RGB
Pada ketiga harus dipahami yaitu setting warna ,penggunan warna harus diperhatikan karena bisa jadi warna dilayar tidak akan sama dengan warna yang dicetakWarna Banyak Sekali, Tapi Pada Dasarnya Warna Dibagi 2..
Warna CMYK dan warna RGB kedua dengan fungsi yang berbeda, saya akan membahas secara umum sajaWarna RGB ( Red, Green, Blue) untuk setting warna untuk media elektronik tidak dicetak sedangkan CMYK ( Cyan, Magent, Yellow Dan Black ) setting warna ini digunakan untuk media cetak

Perbedaanya hanya dari hitam ( black ) karena black untuk mewakili warna tinta yang digunakan media cetak, karena media elektronik tidak menampilkan warna hitam karena dasar nya sudah hitam
Anda setting warna masuk File -> Mode Documen Color Mode seperti gambar dibawah

Bagaimana jika salah setting ?
Salah setting akan membuat gambar akan lebih redup atau lebih terang ketika gambar digunakan, misal kita akan mendesain media cetak dengan RGBMaka hasilnya akan lebih redup dari pada warnya yang terlihat dilayar, sebaliknya jika kita mendesain untuk display di elektronik maka gambar akan lebih terang ketika di pakai media elektronik..
Oke itu tahap pertama sekarang kita masuk ke tahap ke-2 yaitu ....
Tahap Ke-2 # Pahami Cara Kerja Desain Vektor
Konsep menggambar banyak dalam desin vektor, admin akan membahas satu saja yaitu konsep gambar layeringApa Itu Layer?
Layer itu ibarat frame / bingkai kosong, gambar yang kita buat itu akan bertumpuk ke ata mulai dari gambar pertama paling bawa hingga gambar terakhir paling atasJika anda menggunakan illustrator ada melihat layer di sebelah kanan, seperti gambar dibawah:

Terlihat gambar lingkaran berada di atas dan kotak di bawah terlihat tumbupkan layer juga di sebelahkan
Ini harus kita kembangkan nanti saat praktek seperti gruping, masking dll anda bisa lihat di vidio dibawah supaya lebih jelas
Tahap Ke-3 # Kenapa Memilih Adobe Illustrator Sebagai Desain Vektor
Sudah disinggung tadi banyak aplikasi desain vektor yang bisa digunakan tapi admin memilih adobe illustratorSebenarnya admin sebelum ke illustrator, memakai Corel Draw X7 terdahulu lalu inkscape terakhir illustrator

Dari semua itu memilih illustrator ( tidak menjelekan ) dengan beberapa keunggulan yang membantu pekerjaan admin sebagai berikut:
1. Interface Nyaman
Kenyaman dalam penggunaan sangat admin rasakan dengan illustrator ada yang tidak dimiliki oleh corel seperti tool move layar yang simpel dengan tombol spasiJika anda mengunkan corel mungkin lebih sulit untuk memindahkan posisi display objek harus menggunakan zoom
Selain itu kita bisa disuguhkan dengan kanvas yang tepat berada di tengah dengan kontras perbedaan sehingga memudahkan untuk mendesain
Berbeda dengan corel dan inkscape semua berwarna putih dibedakan dengan garis saja ini lumaya membuat mata lelah
2. Struktur Objek Yang Jelas
Dengan adanya panel layer tadi jadi kit bisa tahu urutan desain kita mudah untuk memindahkan objek per layer ini memudahkanBerbeda dengan Corel Draw kita tidak di suguhkan pengaturan layer secara default sehingga agak sulit untuk melihat struktur objek
3. Pengembang Banyak
Pengguna illustrator di internet banyak sekali baik pengembang tutorial atau aplikasinya seperti plugin templateIni sangat memudahkan admin ketika mencari tutorial dan template jika kebetulan membutuhkan.. dengan begitu kita terbantu pekerjaan
Di internet kebanyakan orang- orang menggunakan adobe illustrator sebagai aplikasi desain vektor
4. Mudah Komunikasi File
Jika anda menggunakan adobe illustrator ada tidak akan pusing dengan aplikai pendukung seperti visul effect bergerak anda tinggal meneruskan file anda ke Adobe After EffectAtau anda ingin membuat attribut film dari adobe premiere pro ada bisa menggunakan adobe illustrator itu file langsung terbaca walaupun berbeda ekstensi
Atau anda ingin menyebrang dari file desain vektor adobe illustrator menjadi desain bitmap seperti photoshop file illustrator akan langsung terbaca
Anda Tidak Perlu Mengkonversikan File!!
Berbeda dengan Corel draw dan inkscape hanya sedikit pendukung walaupun corel juga tapi terlihat lebih konsisten di desain vektorMaka ketika anda ingin menggunakan file gambar .cdr dari corel draw ke aplikasi lain, anda haru mengkonversikan dahulu
Ini membuat pekerjaan ribet... harus mengkonversikan dahulu ...
Jadi Adobe illustrator Is The Best....
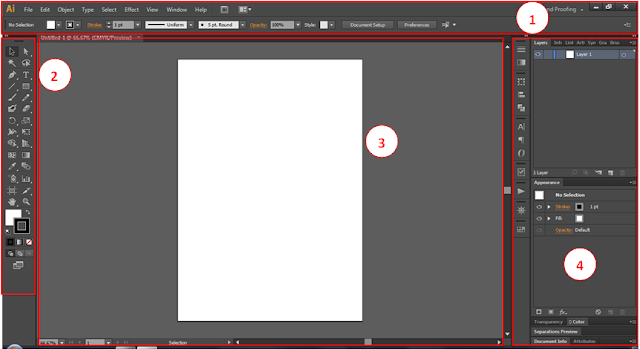
Tahap Ke-4 # Pahami Area Kerja Adobe Illustrator
 Area kerja illustrator atau workspace terbagi menjadi beberapa sebagai berikut :
Area kerja illustrator atau workspace terbagi menjadi beberapa sebagai berikut : 1. Menu Bar Dan Box Option
Deretan menu yang digunakan berapa fungsi tertentu, seperti file berhubungan dengan file, edit berhubungan dengan copy paste cut dan lain lainSedangkan optio box digunakan untuk memberikan pilihan dari tools box yang kita pilih, kalau bingung silahkan klik link dibawah versi vidionya
2. Tools Box
Ini adalah perkakas yang perlu kita gunakan mulai a-z termasuk fitur yang perlu kita gunakan nanti kita bahas untuk tool box secara terperinci3. Canvas
Tempat kita menggambar kalau di illustrator namanya athboard, kita bisa membuat beberapa athbboard dengan macam2 ukuran dalam satu file ini sangat memudahkan4. Box Spesial
Kenapa saya katakan spesial karena, ya... cara kerja yang membantu bangetSeperti pathfinder untuk perpotongan, gradation untuk gradasi banyak lagi box yang membantu pekerjaan nanti kita bahas satu-satu atau anda bisa ikut pake basic dibawah gratis....

Secara umum itu tidak di bahas nanti kita bahas secara spesifik... kita masuk ke tahap ke 5 dulu
Tahap Ke-5 # Pahami Cara Kerja Adobe Illustrator
Tahap kelima kita harus memahami cara kerja mulai dari membuka hingga menyimpan file secara mendasarPertama, Membuat File Baru
Sama saja dengan aplikasi lain langkah pertama anda buka file -> new anda akan langsung keluar box dibawah

Kedua, Gambar desain anda diathborad

Gambar langsung di satu athboard atau beberapa athboard dengan menggunakan toolbox seperti gambar dibawah
Ketiga, simpan athboard dengan format .ai seperti gambar dibawah:

Anda bisa mendapatkan juga mendapat tutorial lengkap dalam bentuk vidio di link dibawah terdapat tutorial yang disertakan template yang and bisa pelajari langsung
Supaya artikel ini tidak panjang admin memisahkan menjadi halaman yang sistematis , sebagai berikut:
- Setting Athboard Pada Adobe Illustrator
- Dasar Memahami Fill Dan Outline Adobe Illustrator
- Teknik Transform Mempercepat Desain Vektor Adobe Illustrator
- Memahami Align Dan Layer Adobe Illustrator
- Teknik Menggunakan Blend Tools Adobe Illustrator
- Tenik Membuat Variasi Warna Gradient Tools Di Adobe Illustrator
- Memahami Workspace Adobe Illustrator Tahap Awal Desain Vektor
- Rahasia Mode View Untuk Mempermudah Desain Vektor Di Adobe Illustrator
- Syarat Wajib Memahami Selection Tools Pada Adobe Illustrator
- Teknik Menggunakan Drawing Tools Di Adobe Illustrator
- Memilih Tipe Tools Dalam Variasi Font Adobe Illustrator
- Teknik Menggunakan Brush Tools Pada Adobe Illustrator
- Membuat Gambar Dengan Presfektif Tools Di Adobe Illustrator
- Memahami Scale, Rotasi Shear Dan Reshape Adobe Illustrator
- Cara Setting Color adobe illustrator agar hasil maksimal
- Teknik Move, Hand Dan Slace Di Adobe Illustrator
- Cara memhami Masking Dan Tracing Di Adobe Illustrator
- Teknik Menggunakan Pathfinder Di Adobe Illustrator
- Teknik Menggunakan Transform Dan Widthtools
Lihat Juga
Tutorial Free
1 komentar:
Write komentarSANGAT MEMBANTU,DARI SINI SAYA MULAI BELAJAR BANYAK
ReplyEmoticonEmoticon