2 Tahap Menguasai Gradient Color Di Adobe Illustrator Dengan Cepat

Dengan menggunakan Gradient Color maka kita bisa memberikan pesan pada gambar seperti efek bayangan, efek jauh atau dekat dan masih banyak
Tapi...
Disini admin akan membahas menguasai penggunaan dasar tentang Gradient Color sendiri, untuk pengembangannya silahkan rekan-rekan kembangkan sendiriOke langsung saja kita bahasa Gradient Color beberapa tahapan...
Tahap Ke-1#Paham Dasar Setting Gradient Color
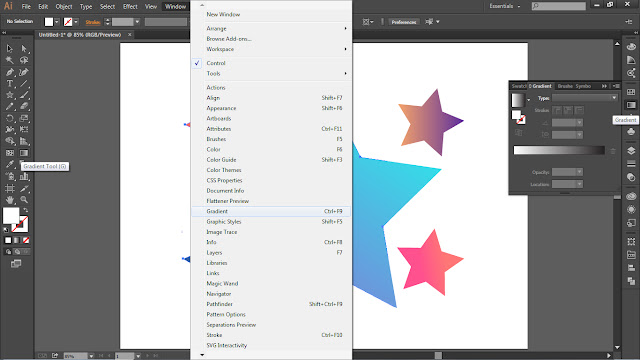
Sebelum kita melakukan pengembangan kita harus tahu dulu dasar-dasar nya ... pertama untuk menggunakan Gradient Color anda bisa menggunakan 3 cara1. Windows - Gradient, jika belum terdapat di panel sebelah kanan
2. Tools Box Gradient Color, digunakan sebelah kiri pada workspace
3. Panel Gradient Color, bisa anda lihat disebelah kanan
Supaya lebih jelas silahkan perhatikan gambar dibawah:

Oke, untuk mengakaktifkan Gradient Color anda tinggal pilih salah satu objek lalu aktifkan panel gradient
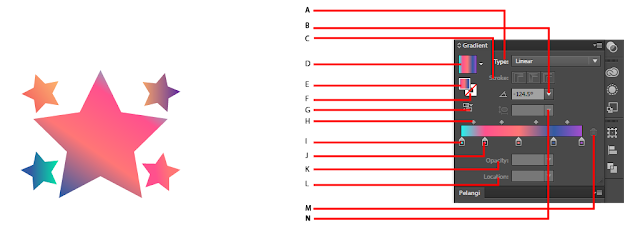
Maka objek terpilih akan diberikan secara automatis.., kita jelaskan panel gradient perhatikan gambar dibawah:

Admin ambil, salah satu settingan sebelum ke praktek .. penjelasan nya dibawah:
A. Gradient Type Menu, Pengaturan ini gradasi untuk menentukan tipe gradasi ada 2 tipe yaitu liner dan radial linier untuk gradasi memanjang sedangkan radial untuk gradasi melingkar
Untuk poin ini nanti kita bahas lebih detail dibawah.. ok.
B. Angle , sudut pengambilan dari gradasi
C. Stroke Gradient Type, Pengaturan ini gradasi digunakan jika anda memberikan gradasi pada outline atau stroke .. ini terdapat tipe dari gradasi stroke yang anda berikan
D. Gradient Fill box, Pengaturan ini gradasi untuk tampilan hasil dari pengaturan gradasi anda
E. Fill Gradient, Pengaturan ini gradasi untuk mengisi gradasi pada fill objek anda
F. Stroke Gradient, Pengaturan ini gradasi untuk memberikan gradasi pada stroke objek anda
G. Reverse Gradient, Pengaturan ini gradasi untuk membalikan posisi warna gradasi anda bisa kiri ke kanan atau sebaliknya
H. Midpoints , Warna pertemuan dari dua warna terlipil hingga membentuk gradasi
I. Color Stop Right, Batas warna sebelah kanan warna gradasi
J. Color Stop Left, Batas warna sebelah kiri warna gradasi
K. Opacity, Ketebalan atau transfaransi dari warna gradari yang terpilih
L. Location, Maksudnya lokasi atau poisi warna color stop ini akan berubah jika anda geser salah satu color stop anda
M. Delete Stop, untuk menghapus color stop pada panel gradari anda cara pilih color stop lalu klik icon tong sampah
N. Aspect Ratio, Pebandingan antara color stop right dan color stop left
Perbedaan Gradasi Liner Dengan Gradasi Radial
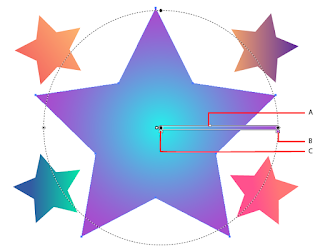
Perbedaan antara gradasi linier dengan gradasi radial, admin mencontohkan untuk gradasi radial dibawah
Gradasi radial menggunakan warna dari dalam keluar secara melingkar, seperti gambar dibawah:

A. Midpoint Color, Pertemuan antara warna biru muda dengan warna ungu
B. Color Stop Right, warna ungu sebagai warna kedua atau warna akhir dari gradasi
C. Color Stop Left, warna biru sebagai warna kesatu atau warna awal dari gradasi
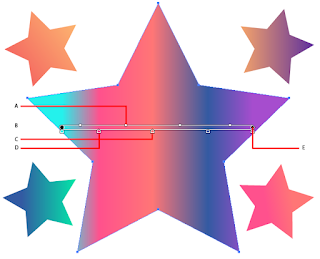
Sekarang kita liha perbedaan gradasi dengan tipe warna linier, tipe warna ini digunakan dengan cara memanjang baik horizontal atau verktikal seperti gambar dibawah

Untuk linier tidak usah dijelaskan saya kira sama saja untuk pengaturannya sekarang kita ke praktek..
Tahap Ke-2 # Praktekan Membuat Gradasi Warna Adobe Illustrator
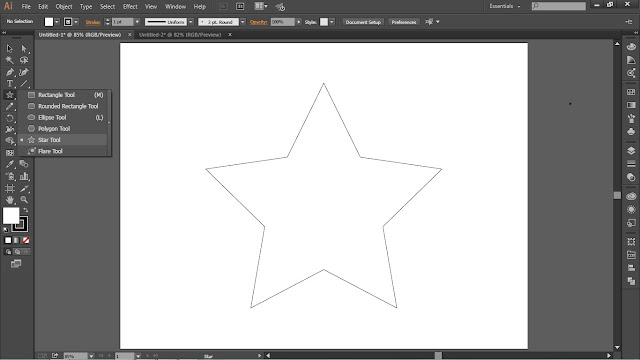
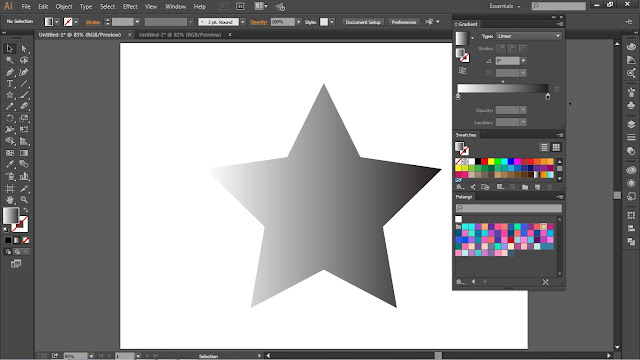
Kita langsung saja .. praktekan langkah pertama yaitu buat dulu obek bintang menggunakan start tools di tool box
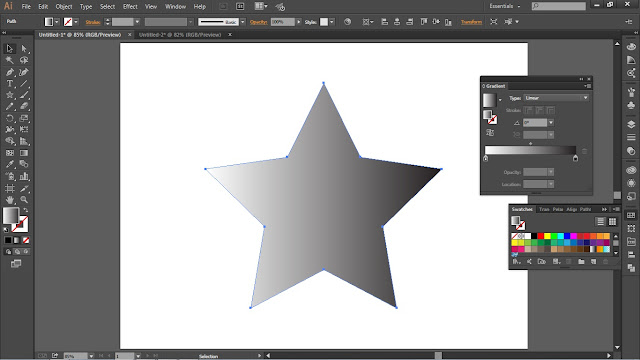
Selanjutnya buka panel gradasi sebelah kanan lalu berikan gradasi hitam ke putih ..

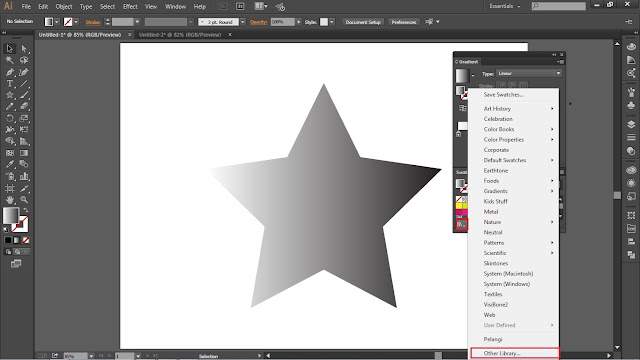
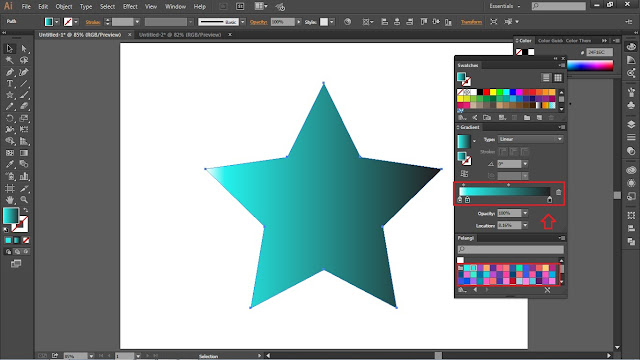
Lalu buka panel swatches di bawah panel gradasi seperti gambar dibawah:

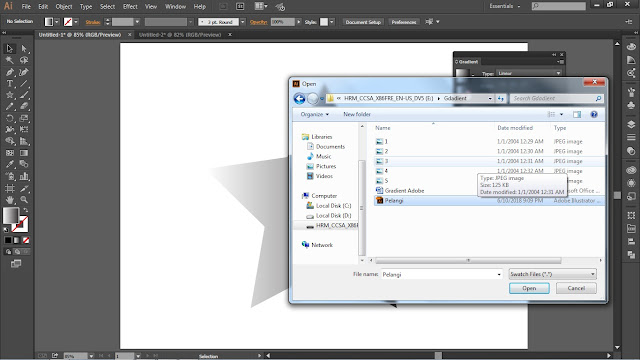
Buka swatches yang baru dengan cara meng klik icon bawah paling kiri – other library ( lihat tanda merah ) seperti gambar dibawah


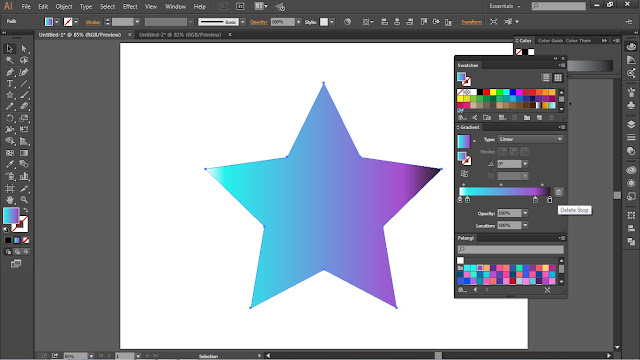
Silahkan pilih maka anda punya 2 panel yaitu panel gradasi dan panel swatches dengan warna pelangi tadi .. tampilian seperti gambar dibawah:


Lakukan hingga warna terlihat bagus dan epic ..terus ulangi hingga menyerupai gambar dibawah :

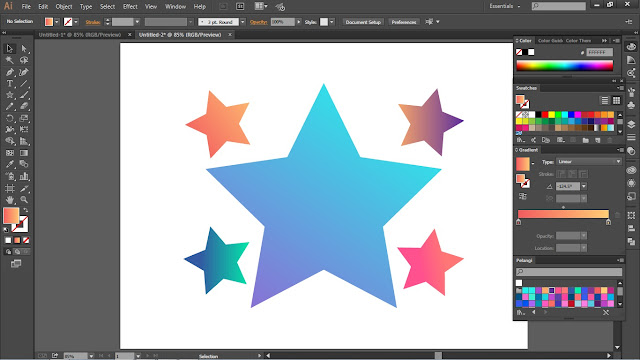
Langkah terakhir anda tinggal duplikat ke objek yang lebih kecil.., lalu ganti gradasi sesuai dengan selera warna anda, misal dibawah :

Oke sepertinya itu dulu untuk petemuan kali.. mudah-mudah bermanfaat salam desain ..
1 komentar:
Write komentarBerikut langkah mudah membuat warna gradasi pada adobe illustrator CC https://langkahmudahdesain.blogspot.com/2020/04/langkah-mudah-membuat-warna-gradasi.html
ReplyEmoticonEmoticon