4 Fungsi Ruang Desain Grafis Membuat Desain Lebih “Berasa”

Salam pengunjung panduan multimedia, kali ini kita akan membahas tentang ruang dalam desain grafis dengan adanya ruang desain kita akan lebih berasa karna ruang kosong juga merupakan komponen desain grafis
Saya mengambil materi ini dari buku desain komputer karya hendi hendratman saya rasa ini sangat perlu untuk disebarkan karena isinya bagus
Oke Kita Ke Materi..
Dengan adanya ruang kita dapat merasakan jauh – dekat, tinggi – rendah, panjang – pendek, kosong – padat, besar – kecil dllPerasaan tersebut karena ada perbandingan. Ukuran tersebut sifatnya relatif, Jika ruang kamar penuh dengan barang, tentu kita sulit bergerak. Oleh karena itu perlu ruang untuk sirkulasi
Begitu pula dalam desain grafis, kita memerlukan ruang untuk menempatkan komponen grafis seperti gambar, teks dan lain-lain tetapi jangan sampai menghabiskan ruang desain.
Ruang kosong bukan berarti ruang yang tidak bermanfaat atau ruang yang harus diisi, justru ruang kosong adalah komponen desain grafis.
Dengan memanfaatkan desain tersebut, desain kita terlihat lebih mudah dicerna, fokus sehingga lebih komunikatif dan menarik.
Ruang kosong membuat desain menjadi mudah, sederhana dan tidak melelahkan mata. Namun dengan perjalanan waktu, pengalaman dan kedewasaan akhirnya bisa membuat desain sederhana.
Fungsi Ke-1 #Menjadikan Rasa Luas Dan Kedalaman


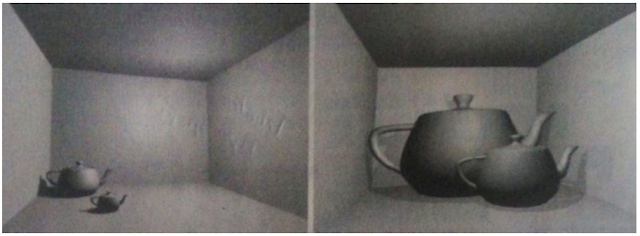
Kita lihat desain diatas kita merasakan adanya kedalaman dalam desain diatas karena terlihat kosong dan warna yang membentuk sebuah efek 3D
Dengan ditambah sumbu Z atau kedalaman ruang, maka ruang desain menjadi 3 Dimensi, anda bisa menggunakan dengan menggunakan software 3D Studio Max, anda akan lebih mudah membuat ruang – ruang 3 Dimensi lainnya.


Ruang juga memberikan kesan luas pada desain diatas akan terlihat sebelah kiri terlihat luas, lega tidak pengap, sedangkan sebelah kana terlihat sesak, sempit ini terlihat dari urang kosong yang tersisa
Berikut ini adalah contoh desain yang menggunakan ruang 3D untuk menciptakan kesan ruang yang dalam dan luas.


Gambar keduanya memperlihatkan gambar dengan efek kedalaman jika gambar sebelah kiri kedalaman terlihat dari gambar 3D yang kotak
sedangkan untuk gambar sebelah kanan terlihat kedalaman dari garis cahaya kotak yang mengecil ini semua akan terlihat jika teradapat ruag kosong yang membentuk kedalaman tersebut


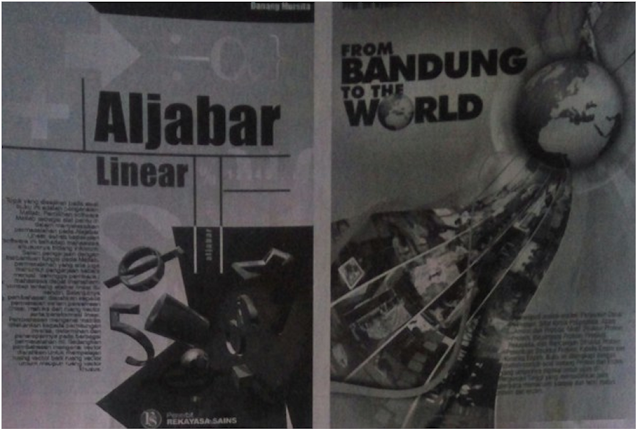
Selanjutnya pada desain sebelah kiri memberikan rasa luas dari gambar yang kosong sebelah kiri atas, sedangkan ruang pada gambar sebelah kanan terlihat dari area kosong From World Bandung,
Untuk bisa menggambar 3D anda bisa pahami terdahulu dengan menggambar prespektif bisa klik di sini, anda kita lanjtu ke rasa ke-2 yaitu
Fungsi Ke-2 # Menjadikan Rasa Ringan Dan Mudah


Ruang juga memberikan rasa mudah, ringan gampang dicerna pada desain diatas terlihat gambar simple saja terlihat 2 logo sisanya ruang kosong, ruang kosong ini menjadikan desain terlihat karena gambar hanya sedikit saja
Fungsi Ke-3 # Menjadikan Fokus
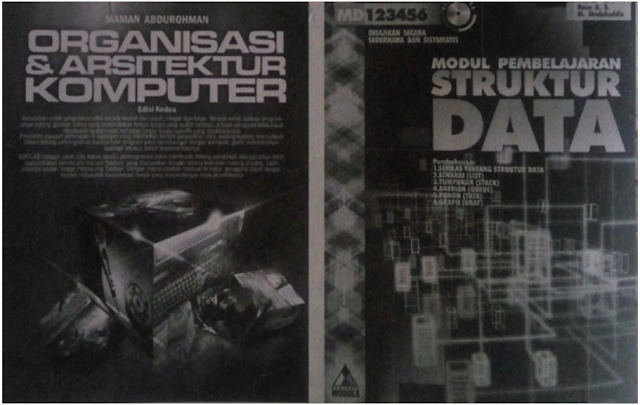
fungsi ke-3 pada ruang yaitu menjadikan gambar lebih fokus adan bisa bandingkan kedua desain tersebut, terlihat gambar sebelah kanan lebih besarAnda bisa melakukan ini dengan meng crop gambar sebelah kiri, gambar sebelah kiri lebih fokus lebih mudah dilihat karena ada ruang yang tersisa pesan yang disampaikan lebih kena
Berbeda dengan sebelah kanan gambar lebih besar sesak perlu mencerna beberapa detik sehingga lumayan membuat fokus kita lebih lama sehingga lebih lelah juga
Dimana Saya Bisa Melihat Contoh Desain Dengan Menggunakan Ruang ?
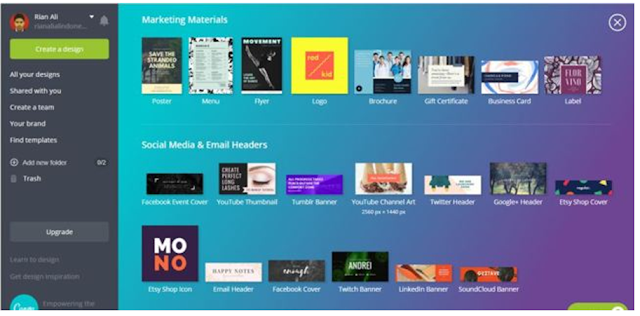
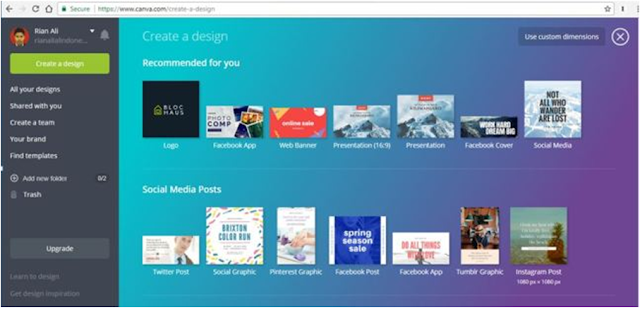
anda bisa menggunakan aplikasi canva, aplikasi ini free hanya harus menggunakan online, karena terdapat library foto stock yang bisa kita gunakan
Canva menyediakan stock foto dan beberapa layout gratis ada juga yang berbayar, selain anda bisa edit desain anda juga akan tersimpan dengan aman karena langsung di cloud canva itu sendiri.
Syaratnya hanya menggunakan email saja, kita cek dibawah untuk web canva

anda bisa memilih desain dan ukuranya, tinggal pilih salah satu lalu pilih model dari layout yang anda inginkan, beberapa layout desain canva


Masih banyak lagi anda tinggal pilih salah satu dan coba sendiri… oke, sekarang kita lanjut ke fungsi keempat
Fungsi Ke-4 # Menjadikan Bentuk Semu


Bentuk semu disini maksudnya kita akan menggunakan warna negatif ( lawan warna / tidak berwarna ) untu membentuk illustrasi dari deskripsi, seperti contoh dibawah:
Logo-logo fiktif berikut memiliki dua arti, Pada Logo Daddy & CO terlihat huruf D dan kepala pria dan Logo Funhouse terlihat huruf dan simbol rumah
Sedangkan Logo Goodboy terlihat huruf G dan kepala lengan dengan acung jempol Trik ini sering dipakai untuk logo.
Bagimana Cara Membuatnya ?
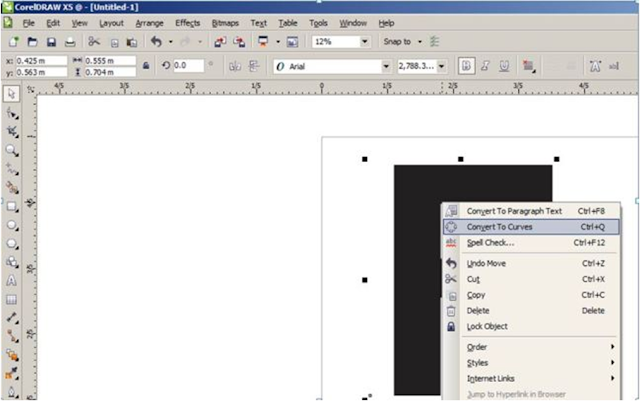
anda bisa menggunakan aplikasi vektor seperti illustrator atau corel draw disini saya menggunakan Corel Draw X5 berikut cara – caranya:1. Bentuk Huruf F yang besar


2. Coversikan menjadi Shape


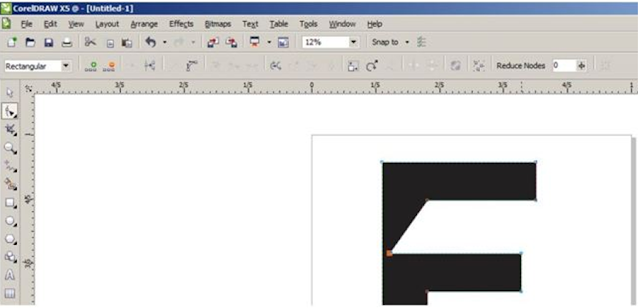
3. Tarik node di bawah menjadi lancip
 |
| Add caption |

4. Selanjutnya buat menjadi tumpul lihat Tanda Merah dengan shape tools


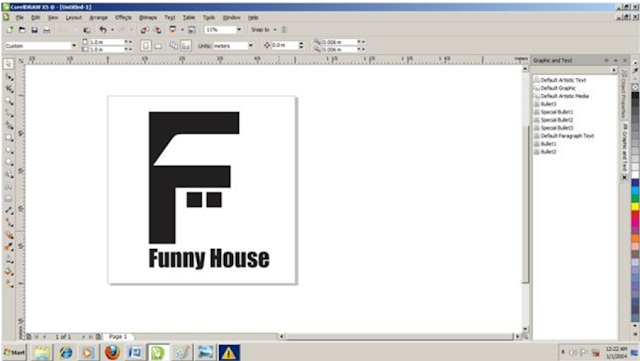
5. Tambah 2 buah persegi agar terlihat seper jendela

6. Tambahkan deskripsi funny house


Oke sudah munkin itu dulu untuk ruang dalam desain grafis, terima kasih telah berkunjung
EmoticonEmoticon